共计 1292 个字符,预计需要花费 4 分钟才能阅读完成。
在浏览器控制台时有时会看到这两类报错:"Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT" 或 "DevTools failed to load source map: Could not load content for content.js.map: System error: net::ERR_BLOCKED_BY_CLIENT",看起来错误原因都是 ERR_BLOCKED_BY_CLIENT,这个报错是如何产生的,又该怎么会解决呢?
产生原因#
对于 "Failed to load resource: net::ERR_BLOCKED_BY_CLIENT" 报错一般是如下原因导致:
- 缺少服务器文件
- 浏览器扩展程序阻止请求:一些诸如广告拦截器的扩展程序通过在网站上搜索特定的词和模式来工作,一些相似的文件因此被列入到阻止列表中。
对于 "DevTools failed to load source map: net::ERR_BLOCKED_BY_CLIENT" 报错一般是源文件加载失败导致。以下分别说下这两类报错的的解决方法。
解决方法#
Failed to load resource#
首先可以使用 Chrome 的隐身模式来打开网页,如果隐身模式模式下 ERR_BLOCKED_BY_CLIENT 报错消失的话,那么基本可以断定是浏览器缓存或浏览器扩展程序导致的这个问题。此时可分别尝试如下解决方案。
清理缓存#
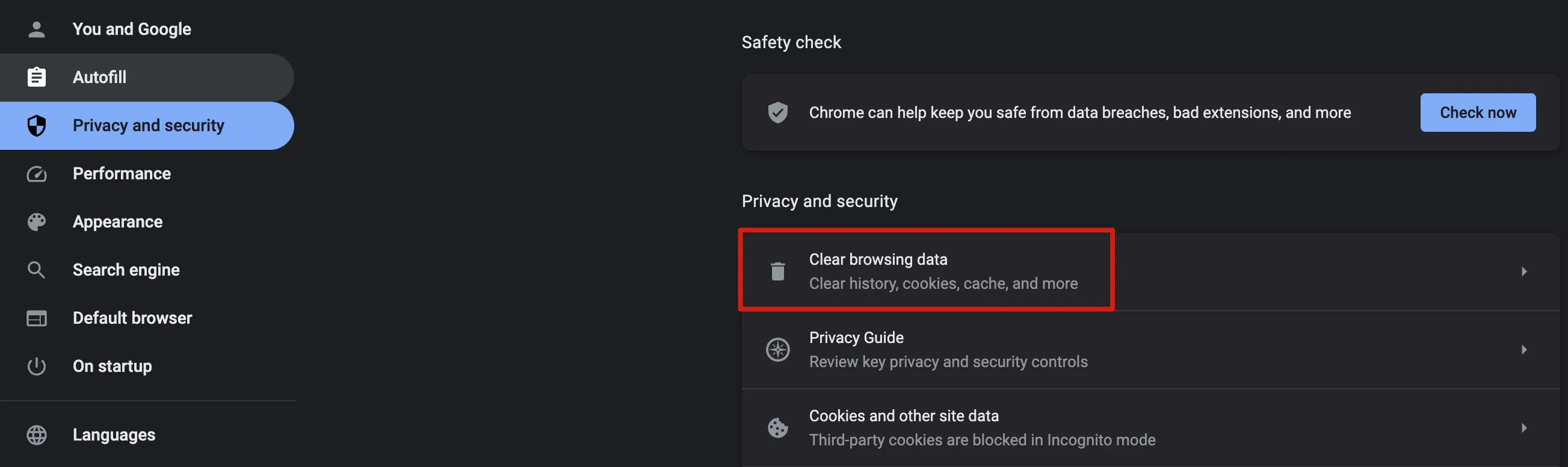
对于 Chrome 浏览器而言,常常因缓存导致一些莫名其妙的问题,可以打开浏览器设置,找到隐私和安全的部分,点击清除浏览数据,如下图:

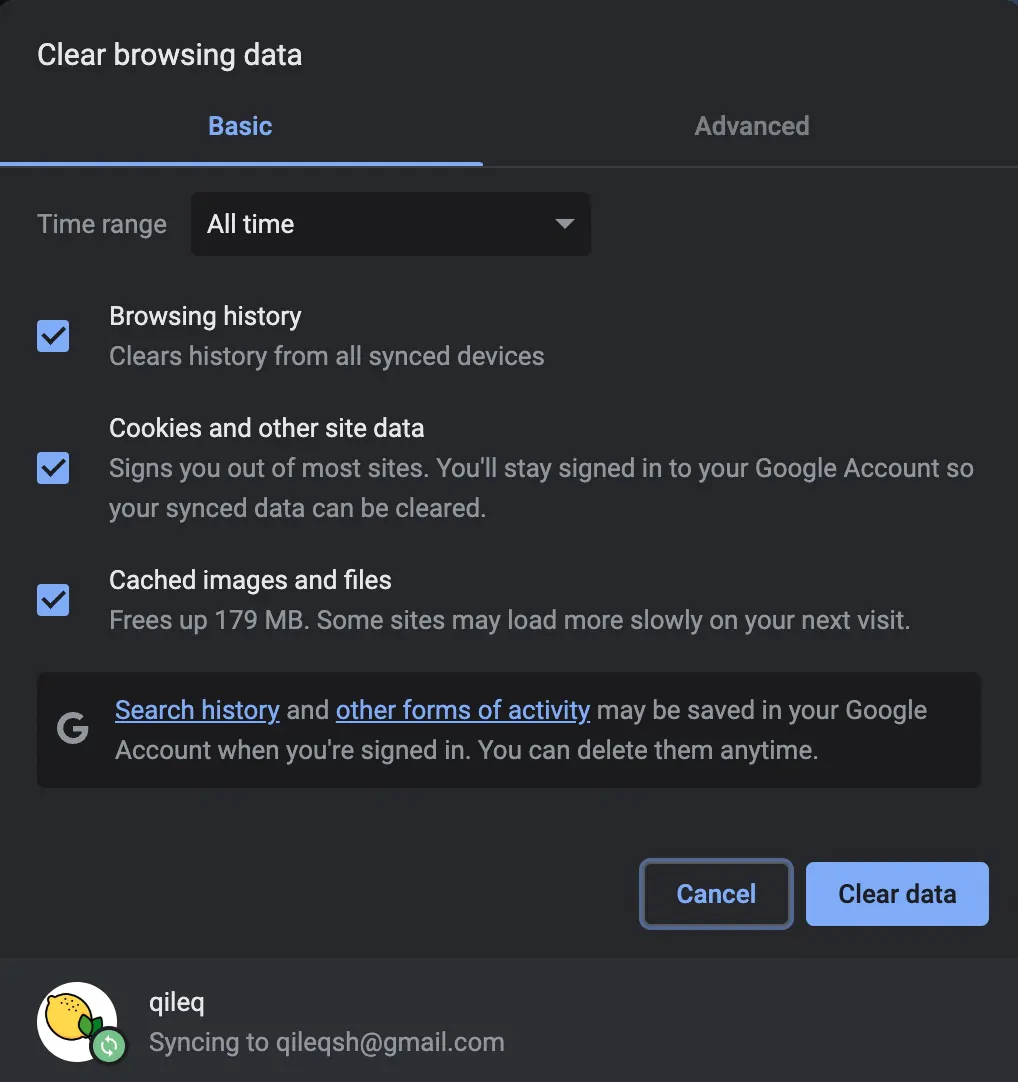
时间段选择所有时间,然后点击清除数据,如下图所示:

浏览器扩展程序#
重新加载网页,如果问题仍存在,那么可能是广告拦截器之类的扩展程序导致的。此时根据不同的角色有不同的解决方案:
- 应用提供方
如果您是应用提供方,那么扩展程序可能会因为文件名阻止了应用程序的展示,可以检查是否有 ad、advertising 之类的文件名,如果有的话,尝试替换该单词后再重启。 - 访客
如果您是访客,则可在广告拦截器类的扩展程序(如 Adblock Plus、Advertising Terminator/广告终结者)中将相关网站列入白名单,以确保所有内容都能正确显示。
对于 "failed to load source map: net::ERR_BLOCKED_BY_CLIENT" 类的报错而言,则还会有其他原因导致。
DevTools failed to load source map#
关闭 Enable JavaScript source maps#
对于 sources maps 报错并不关心的非开发者而言,可以通过如下操作来忽略这些错误信息:
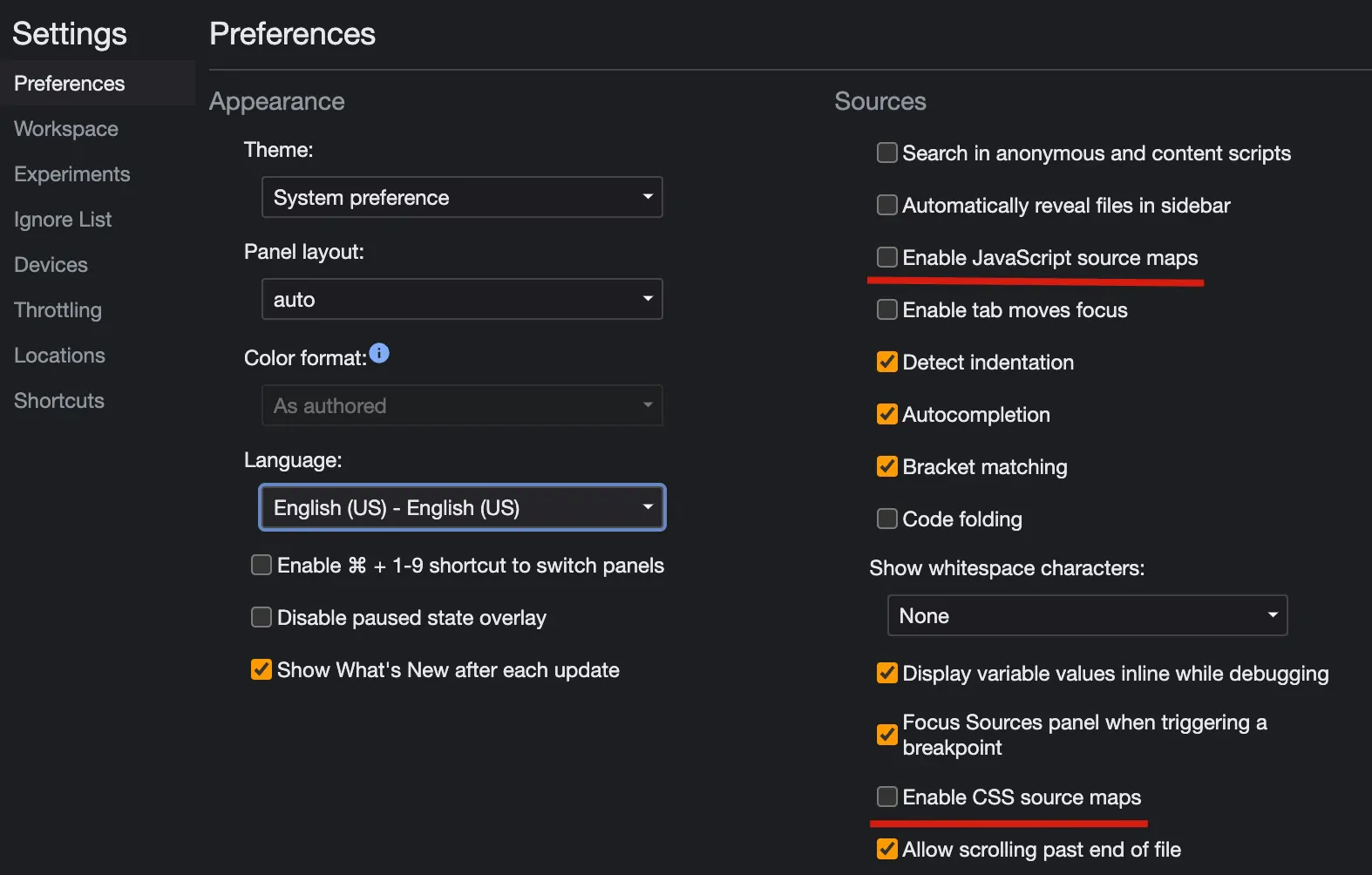
打开 Chrome 控制台,点击Settings,在 Preferences 的 Sources 区域中点击关闭 "Enable JavaScript source maps" 和 "Enable CSS source maps":

修正错误#
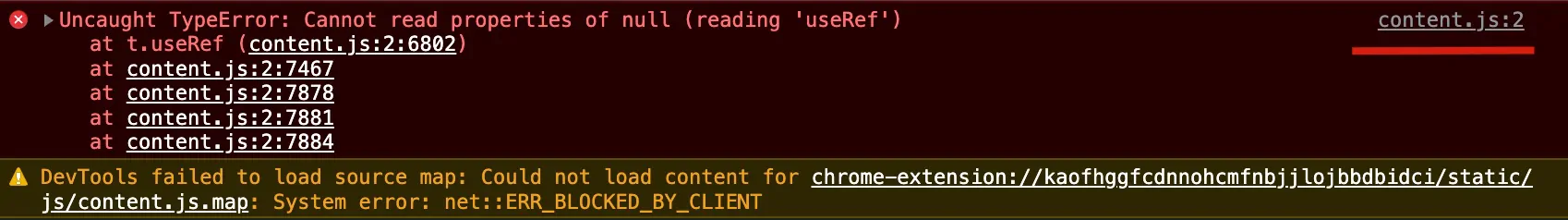
对于应用提供方而言需要真正解决这个报错,该报错一般是因为 JS 源文件加载失败导致,如下因 content.js 报错导致 content.js.map 加载失败:

此时需要根据报错信息修复相应位置的代码。









