共计 1735 个字符,预计需要花费 5 分钟才能阅读完成。
Obsidian 基于双链建立了文档及块之间的关系,文档内部以 Markdown 做为基础语法,带来了易用的使用体验,又通过一系列的插件实现了扩展性极强的目的。
本系列文章先对 Obsidian 的原生功能和使用技巧进行简单的说明,更多使用方法可以参考官方文档。
基本颜色#
Obsidian 有两种基础颜色:
- 黑暗模式,也是默认模式
- 明亮模式
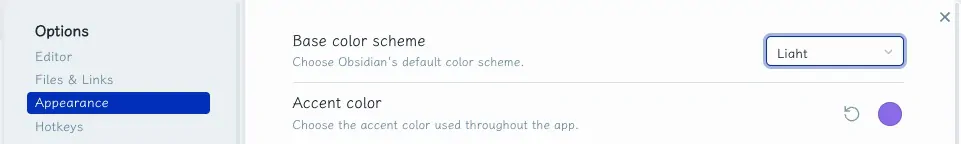
如果需要修改基本颜色,可以打开 Preferences(快捷键 ⌘+,),选择 Appearance,选择 Base color scheme,选择自己喜欢的颜色模式:
 基础颜色模式设置
基础颜色模式设置
主题#
Obsidian 默认主题并不好看,好在社区有不少主题可以选择,目前有如下几款主题值得一试:
- Things
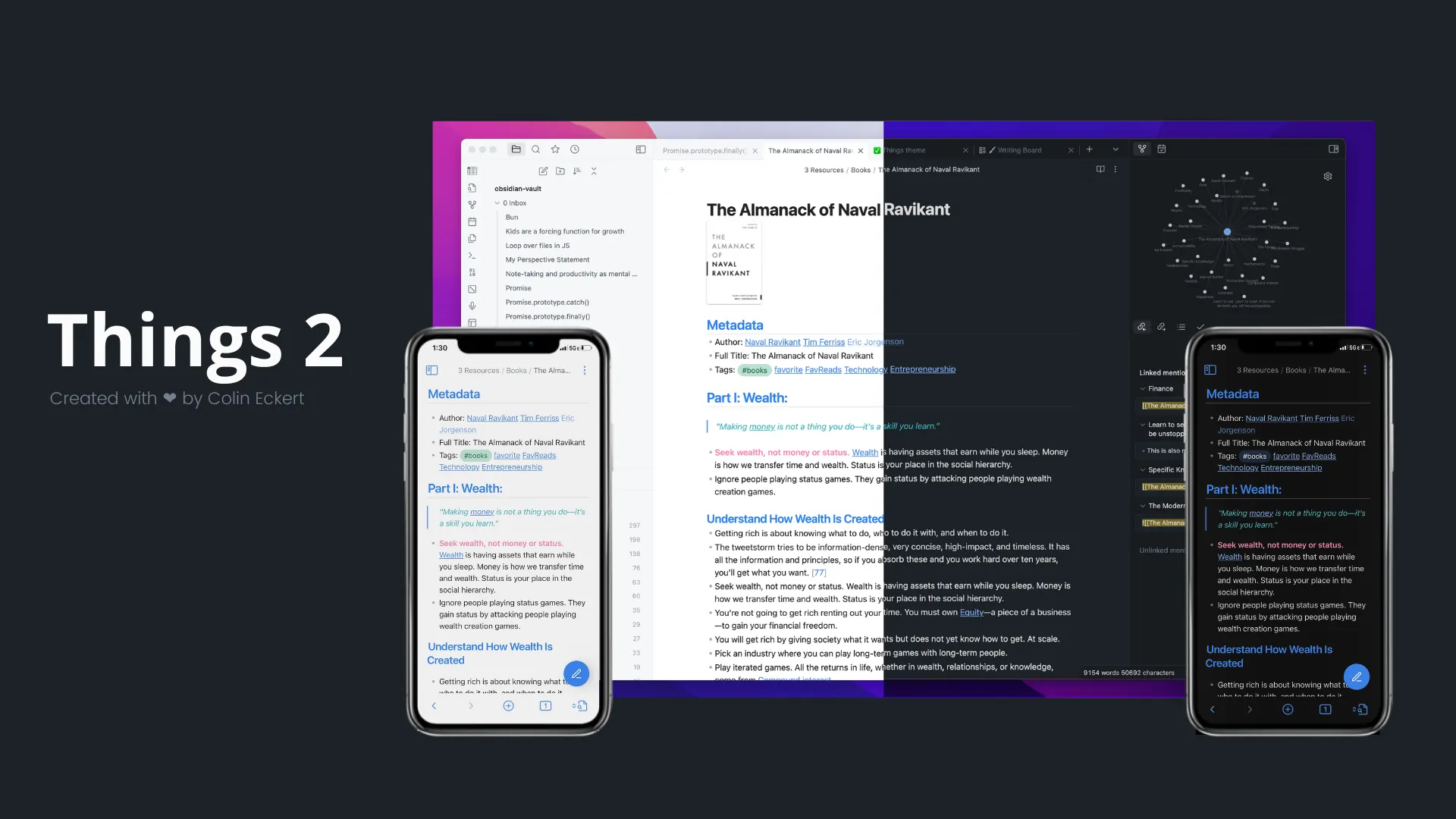
 Things 官方展示图
Things 官方展示图
该主题是受个人管理软件 Things 启发而创作出来的主题,并对代码块、checkbox 等组件进行了定制化开发。如果需要修改样式的话,可以在 Preferences/Style Settings/Things Theme 中进行自定义设置。
-
Minimal
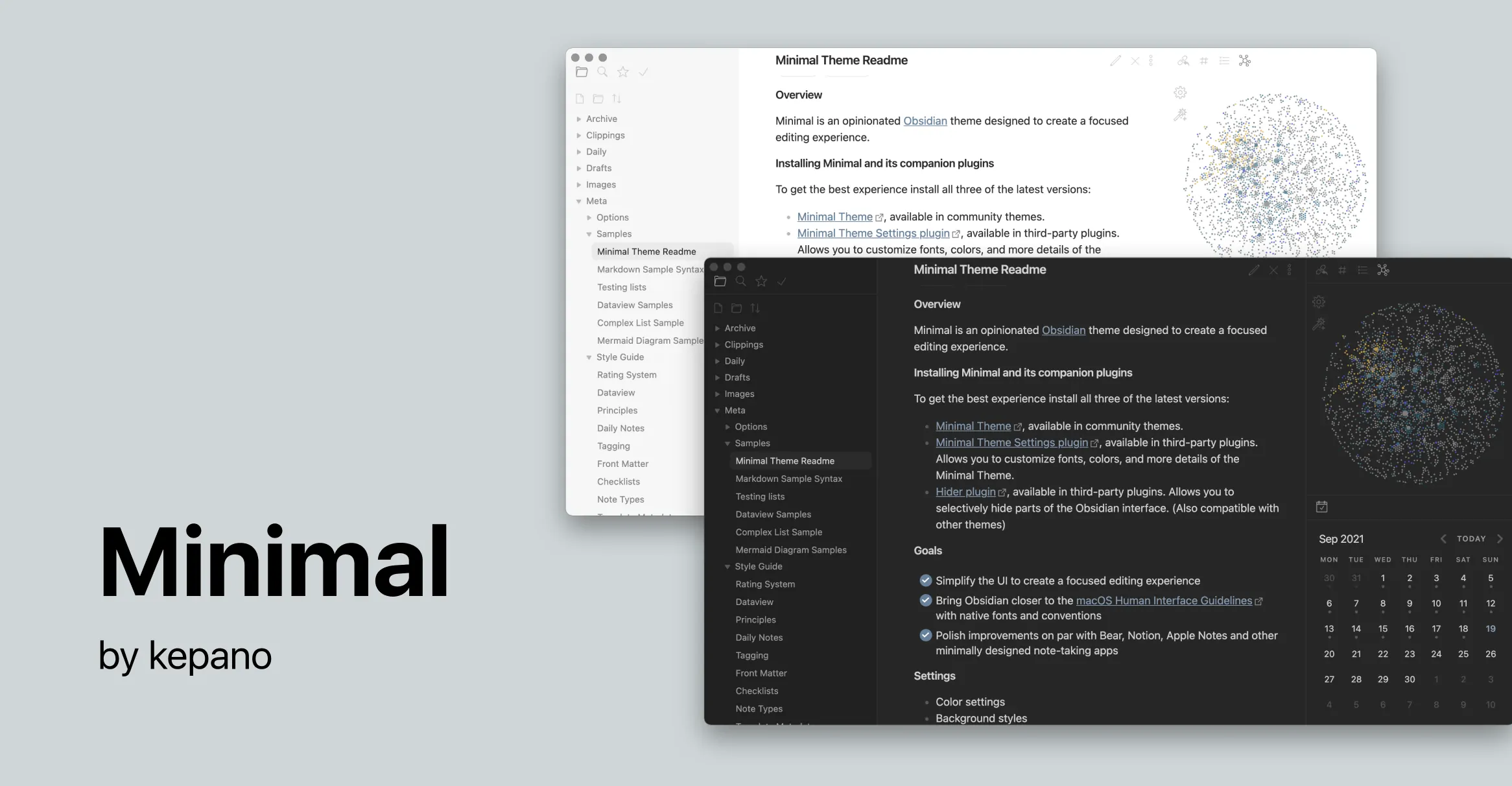
 Minimal 官方展示图
Minimal 官方展示图Minimal 是目前除默认主题外使用最广泛的主题,其功能强大,针对表格和图片风格做了自己的优化,如果要求功能多的话,Minimal 或许是不二选择。
-
Yin and Yang
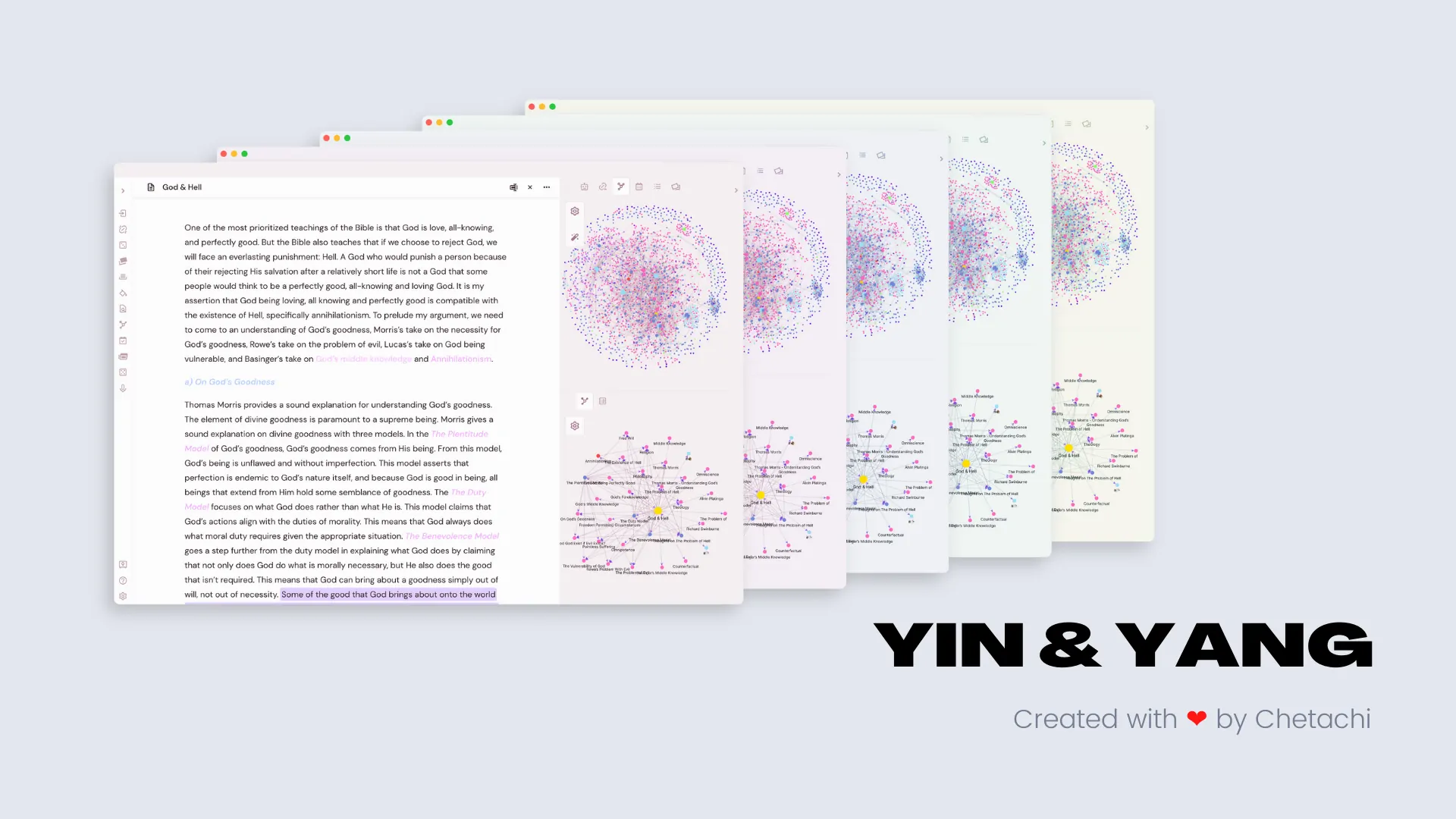
 Yin and Yang 官方展示图
Yin and Yang 官方展示图安装完后,还可以在 Preferences/Style Settings/Yin and Yang Theme 中对颜色、字体、背景等进行自定义设置。
提示
目前该仓库的作者暂时不再维护该主题,导致 Obsidian 升级后无法搜索到该主题,可以在.obsidian/themes目录下创建Yin and Yang.css文件,并将该文件内容复制贴进来,然后修改主题即可。总体来说,该主题算的上是众多主题中的颜值担当,所以如果对颜值要求高的话,Yin and Yang 值得一试。
-
Blue topaz
该主题有许多自定义的功能,整体界面也很美观,首页效果如下:
 Blue topaz 官方展示图
Blue topaz 官方展示图该主题功能强大,适合懒人用户。
如果需要修改主题的话,可以打开 Preferences/Appearance/Themes 安装主题。
自定义字体#
以霞鹜文楷为例,说下 Obsidian 自定义字体的过程:
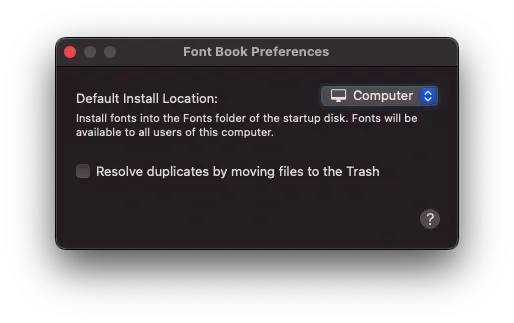
- 在 Lanuchpad(即启动器)中搜索 Font Book 并点击打开,然后点击其设置 Preferences,设置字体安装位置,选择默认安装位置为 Computer:

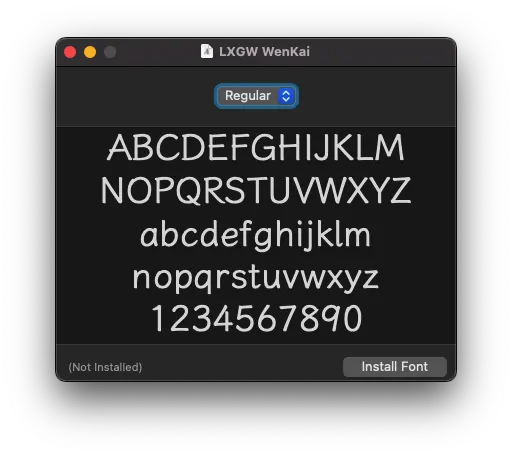
- 点击霞鹜文楷,下载 LXGWWenKai-Regular.ttf 字体,然后双击,在弹出的对话框中点击 Install Font:

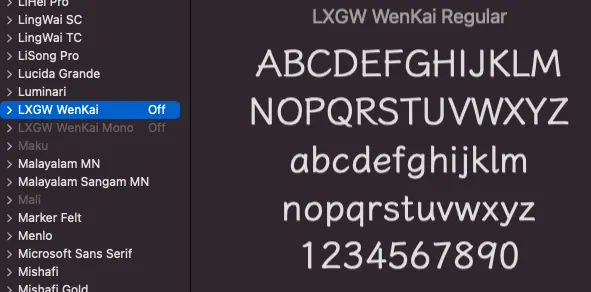
- 回到 Font Book,若安装后 LXGW WenKai 字体的右边显示 Off,则右键点击 Enable “LXGW WenKai” Family:

- Obsidian 设置字体:
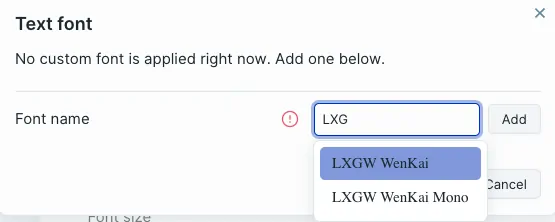
打开 Obsidian 的 Preferences:- 若未使用 Style Settings,点击 Appearance/Font,设置字体,选择 LXGW WenKai 并点击 Add 和 Save:

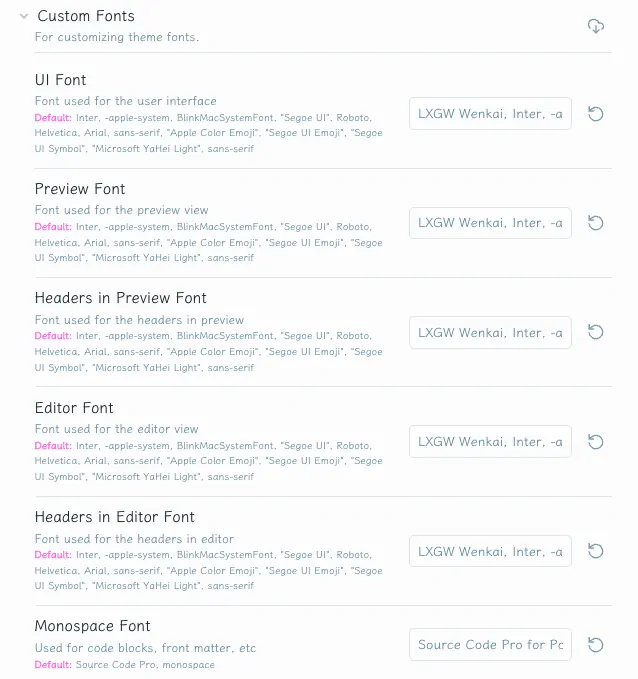
- 若使用了 Style Settings,点击 Style Settings,点击使用的主题,选择 Custom Fonts,将
LXGW WenKai,添加到字体设置的最前面:

- 若未使用 Style Settings,点击 Appearance/Font,设置字体,选择 LXGW WenKai 并点击 Add 和 Save:
- 重启 Obsidian 即可看到效果。
有些插件可能提供了自己设置字体的选项,对这些插件而言,在其配置中设置字体即可,如 Excalidraw。
自定义 CSS#
若需要自定义样式,而主题和样式设置也无法满足需求的话,可尝试自定义 css 文件。
以宽屏模式为例,可在 Preferences/Editor/Display 中取消 Readable line length 的选择,但在笔者 Mac 中,只有 Reading mode 显示为全屏,Editing mode 仍非全屏,此时可通过自定义样式来调整。在 Obsidian 仓库中的 .obsidian/snippets 目录中创建文件 custom.css,内容如下:
.markdown-source-view.mod-cm6.is-live-preview,
.markdown-preview-view {
width: auto !important;
}
保存后在 Preferences/Appearance/CSS snippets 点击重新加载该文件并开启即可看到效果。









