共计 3745 个字符,预计需要花费 10 分钟才能阅读完成。
网站访问速度是搜索引擎的排名要素之一,其对用户体验、流量都有直接的影响。而多数 WordPress 站点在一段时间后都会出现变慢的情况。
一般来说是网站速度由如下几方面导致的:
- 数据库查询慢:如数据库请求太多、慢查询
- 服务器性能不行
- 不重要的任务和请求太多
- 图片加载慢
优化的总体思路是“一个加,一个减”,加是加存,减是减量。具体怎么做,且听小编一一道来。
检测网站速度和性能#
在正式优化前,我们可以借助一些测速网站来帮助我们检测需要优化的点。
PageSpeed Insights#
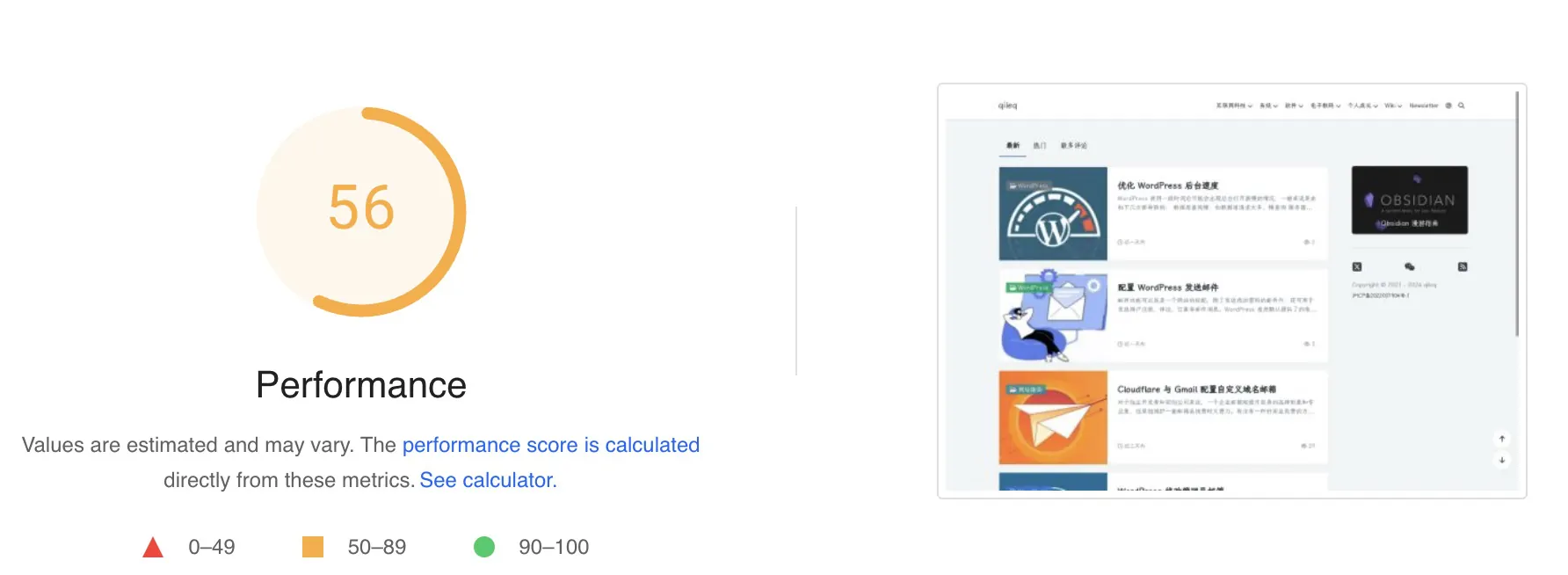
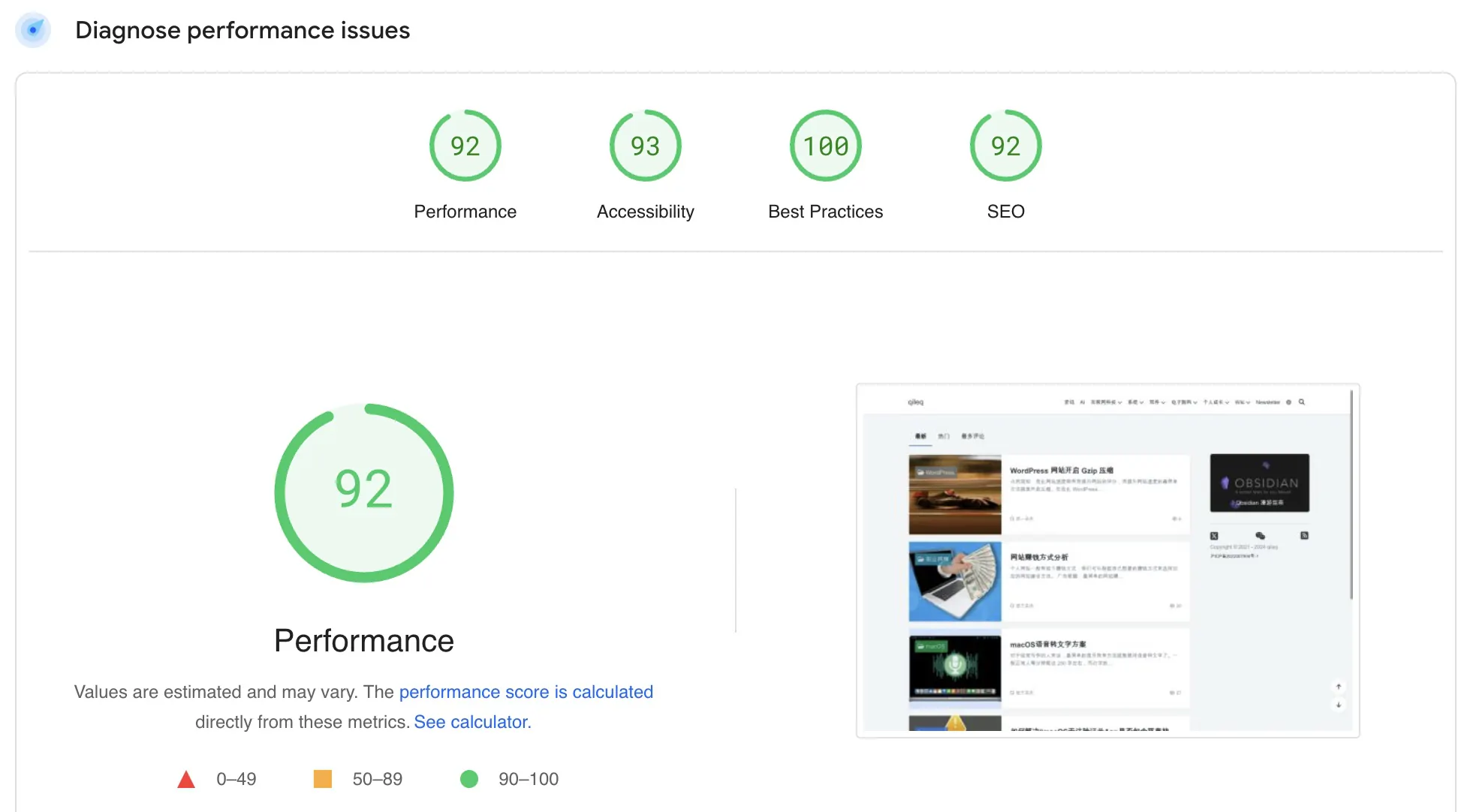
PageSpeed Insights 是 Google 旗下的网站,可以针对 PC 和手机提供不同的检测和优化建议,用来帮助分析和优化 Core Web Vitals,如本站点优化前后的对比:
 优化前
优化前
 优化后
优化后
GTmetrix#
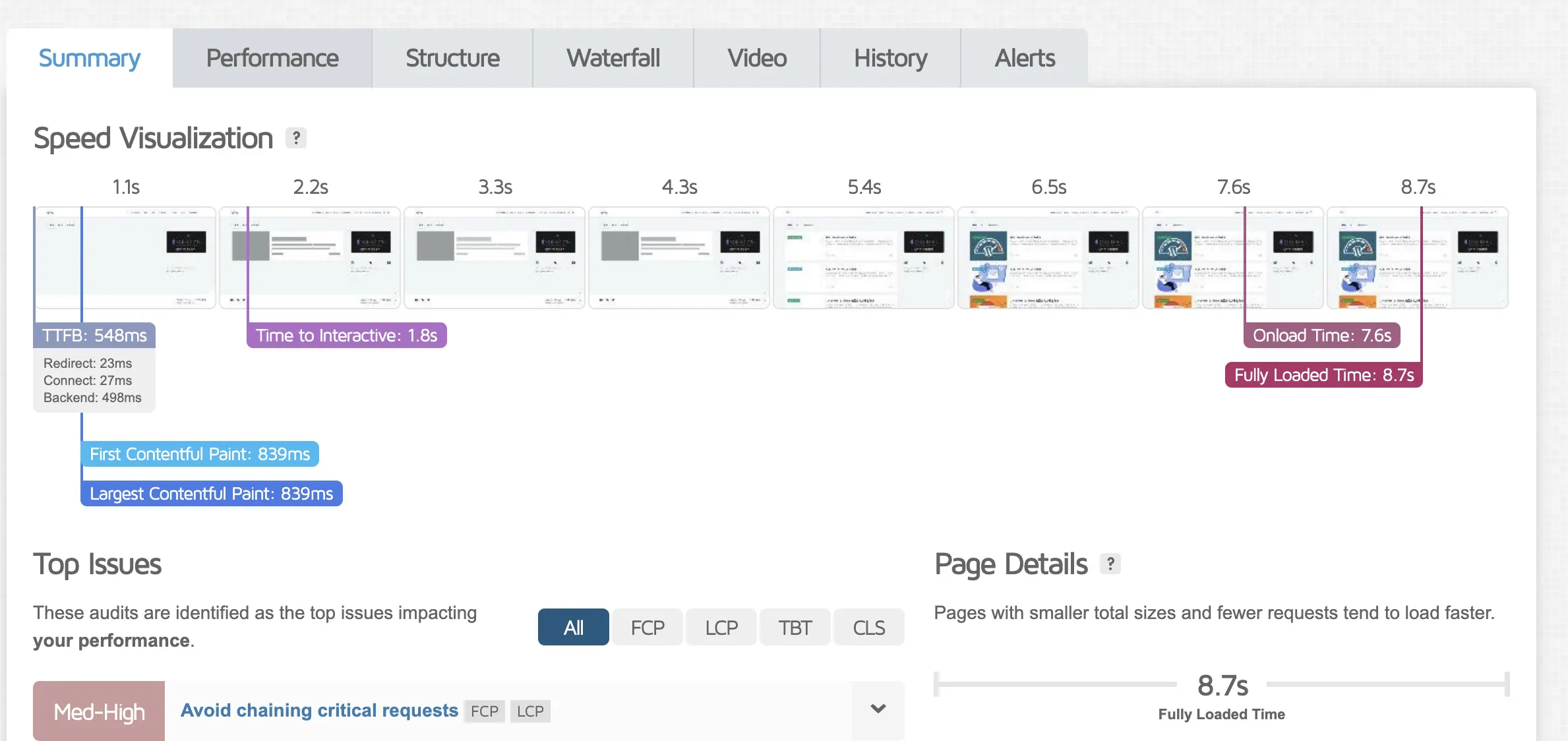
GTmetrix 提供了 PageSpeed 和 YSlow 两种检测结果,如本网站的一个测试结果:

可以看到,其提供的各项指标也很完善。
减量优化速度#
减量并不是指降低网站的打开次数,而是减少不必要的查询与响应量。
减少查询量#
网站运行一段时间后,我们一般会安装越来越多的插件来实现各种功能,但很多插件提供了很多不必要的查询,导致网站运行速度越来越慢。
- 删除不使用的插件、主题
对于不使用的插件,尽量卸载删除来减少查询。 - 减少分页查询量
博客的分页默认值是 10,但对于一些场景来说,可以将其减到 5 来减少每次的查询量,这样前台每次加载的内容虽然会少一点,但速度会提升很多。设置方法是打开 WordPress 后台,点击设置/阅读,修改博客页面至多显示值。 - 优化慢查询 SQL
当网站数据越来越多时,可能会出现数据规模太大带来的慢查询问题。我们可以通过 Query Monitor 这款插件来找到导致慢查询的原因。
减少数据传输量#
最大限度地减少数据传输,能有效提高网站打开速度,因此下面一些减少数据传输量的优化手段也是推荐使用的:
开启压缩#
最简单有效减少数据量的方法是开启压缩。
一般来说,大多数网站使用的压缩技术都是 GZip 压缩,一些 Cache 优化工具的付费功能都提供了 GZip 压缩的功能,但实际我们可以直接修改服务器配置来开启 GZip 压缩。具体步骤请参考WordPress 网站开启 Gzip 压缩一文。
优化图片#
- 图片压缩
一般图片通过压缩工具能减少 20~50% 的空间,若网站有大量图片的话,压缩图片也许是最重要的优化手段。 - 图片转 webp 格式
将 png、jpg 等图片转成 webp 格式也有有效降低图片大小,并且图片并没有失真多少。图片转 webp 和图片压缩一样,是本站非常重要的优化图片的方法。 - 图片懒加载
对用户界面外的图片,可以在打开页面时先不要加载显示 — 即懒加载,只有当用户滚动页面快接近图片时才会发起请求加载图片。整个过程对用户透明,但却提升了页面整体的速度。默认情况下,WordPress 5.5 开始后的版本 对设置过width和height的图片会自动设置懒加载属性。
一般而言,很多 WordPress 主题也会提供懒加载的功能,若有的话建议开启该功能。
优化 CSS 和 JavaScript 文件#
WordPress 网站因主题、插件等原因导致 CSS、JavaScript 文件一般都较多,而每个文件都需要客户端发送一次请求来获取。如果将能将网站的 CSS、JavaScript 文件合并减少的话,能减少客户端的请求次数,降低服务端的负载。很多 Cache 优化工具都提供了合并 CSS、JavaScript 文件的功能。
加存优化速度#
“加存”是指增加内存、缓存等来优化访问。
增加 WordPress 内存#
默认情况下,WordPress 使用的内存非常少,我们在 WordPress 目录中的 wp-includes/default-constants.php 文件中可以看到如下代码:
// Define memory limits.
if ( ! defined( 'WP_MEMORY_LIMIT' ) ) {
if ( false === wp_is_ini_value_changeable( 'memory_limit' ) ) {
define( 'WP_MEMORY_LIMIT', $current_limit );
} elseif ( is_multisite() ) {
define( 'WP_MEMORY_LIMIT', '64M' );
} else {
define( 'WP_MEMORY_LIMIT', '40M' );
}
}
if ( ! defined( 'WP_MAX_MEMORY_LIMIT' ) ) {
if ( false === wp_is_ini_value_changeable( 'memory_limit' ) ) {
define( 'WP_MAX_MEMORY_LIMIT', $current_limit );
} elseif ( -1 === $current_limit_int || $current_limit_int > 268435456 /* = 256M */ ) {
define( 'WP_MAX_MEMORY_LIMIT', $current_limit );
} else {
define( 'WP_MAX_MEMORY_LIMIT', '256M' );
}
}
若未定义 WP_MEMORY_LIMIT 的话,单站点默认使用的 40M 内存,多站点默认使用 64M 内存;若未设置 WP_MAX_MEMORY_LIMIT,最大内存最多为 256M。
一般小站点的服务器也是好几个 G 的内容,完全可以在 wp-config.php 中增加如下代码来增加 WordPress 内存以优化性能:
define( 'WP_MEMORY_LIMIT', '256M' );
增加缓存#
网站优化中一种常用的方法是增加缓存,这样当别人访问页面时,可以直接提供缓存的页面和数据,大大减少站点的服务器资源占用,从而提升网站的访问速度。因此若未开启缓存的话,推荐开启缓存:
- 在 WordPress 根目录中编辑 wp-config.php 文件,增加代码
define( 'WP_CACHE', true );开启缓存。 - 安装缓存插件,如下是一些 WordPress 常用的缓存优化插件:
- LiteSpeed Cache
- WP Rocket
- WP Fastest Cache:用户界面相对简洁,且免费版的功能也足够使用了。
- W3 Total Cache:免费的缓存插件。
- WP Super Cache:WordPress 官方的免费缓存插件,因此其兼容性非常好;但相对于其他缓存插件少了很多功能。
很多 Cache 插件都免费提供了如下功能,建议开启如下功能:
- 合并和压缩 CSS、JS 文件
- Gzip 压缩
开启 CDN#
内容分发网络(CDN) 是一个全球服务器网络,用于分发图片、CSS 和 JS 等静态内容,其通过从地理位置更靠近网站访问者的 CDN 服务器传送内容来最大程度地减少网络延迟。如您的服务器放在亚洲,但图片等内容使用了 Cloudflare CDN 服务,那么欧洲用户将从 Cloudflare 的欧洲服务器获取到网站的缓存内容,美国用户将从 Cloudflare 美国境内的服务器获取到网站的缓存内容,无需再耗时从您的网站获取这些图片内容。另外不少 CDN 服务商还提供了一系列的安全功能,如高级防火墙配置、DDoS 攻击防护、免费 SSL 证书等。
在开启 CDN 后,可以将常用的文件如 jQuery 库、字体文件、主题 CSS 和 JS 文件都放到 CDN 中来减少这些响应时间。
升级服务器#
绝大数问题通过简单的升级硬件都能解决:更多核的 CPU、更大的内存等。
但在决定升级服务器前,建议还是先试试本文说到的其他方案,如果问题一直存在的话,那么确实可以通过升级服务器硬件来优化网站。
其他优化方案#
另外还有些较常用的优化方法,如下所述。
升级 PHP 和 WordPress#
kinsta 测试了 WordPress 6.4.2 和 6.2.2 使用不同版本的 PHP 的 QPS,结果如下:
| WordPress 版本 | PHP 7.4 | PHP 8.1 | PHP 8.2 | PHP 8.3 |
|---|---|---|---|---|
| WordPress 6.4.2 | 149 req/s | 153 req/s | 158 req/s | 169 req/s |
| WordPress 6.2.2 | 147 req/s | 151 req/s | 153 req/s | 165 req/s |
可以看到,更高版本的 PHP 和 WordPress 性能都是优于老版本的,所以如果使用的 PHP 和 WordPress 版本太老的话,简单的升级可能就能实现不错的效果。
更换 DNS 服务商#
DNS 用来将域名映射成 IP 地址,DNS 解析速度对所有使用域名的请求快慢有着至关重要的影响。不少网站直接使用的域名服务商提供 DNS 服务,但更好的方案是使用大型 DNS 服务商或更接近客户端的 DNS 服务商,如您的用户主要在美国,那么明显国内的 DNS 服务商相对于美国的 DNS 服务商会慢很多。
这里提一句,对于不少站长来说,可能会使用“互联网大善人” Cloudflare 提供的免费 DNS 服务。需要注意的是,因 GFW 等原因导致 Cloudflare IP 在大陆的访问速度非常慢,如果您的服务器在大陆且 Cloudflare DNS 的代理状态为已代理,那么用户打开您的网站会非常慢,很多人也因此调侃 Cloudflare 为“减速 CDN”。
解决方法很简单,就是将 DNS 的代理状态修改为 “仅 DNS” 就行了:

如果非要使用 Cloudflare IP 代理的话,可通过 CloudflareSpeedTest 找到优选 IP 并设置来优化国内的访问速度。









