共计 3447 个字符,预计需要花费 9 分钟才能阅读完成。
Core Web Vitals(核心页面指标)是一种速度指标,用于衡量网站的用户体验,这个指标在 2021 年 5 月被纳入 Google 页面排名指标中。
简介#
Core Web Vitals 由三部分组成:
- Largest Contentful Paint (LCP): 最大内容绘制
- Interaction To Next Paint (INP): 到下一次绘制时的交互
- Cumulative Layout Shift (CLS): 累积布局偏移
由于 Core Web Vitals 的重要性,Google 提供了多种工具来测试和监控这些指标,如下是一些常用的工具:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
另外还有一些第三方的工具来分析 Core Web Vitals,如:
- GTmetrix
本站一般使用 PageSpeed Insights 和 Chrome DevTools 来分析网站的 Core Web Vitals,这也是大多数站长使用的工具。
LCP#
LCP 即渲染页面中单个最大的可见元素,用于衡量加载网页主要内容所需的时间。一般来说,最大元素通常是图片(<img>、<svg>、url()的背景图等)或视频内容。
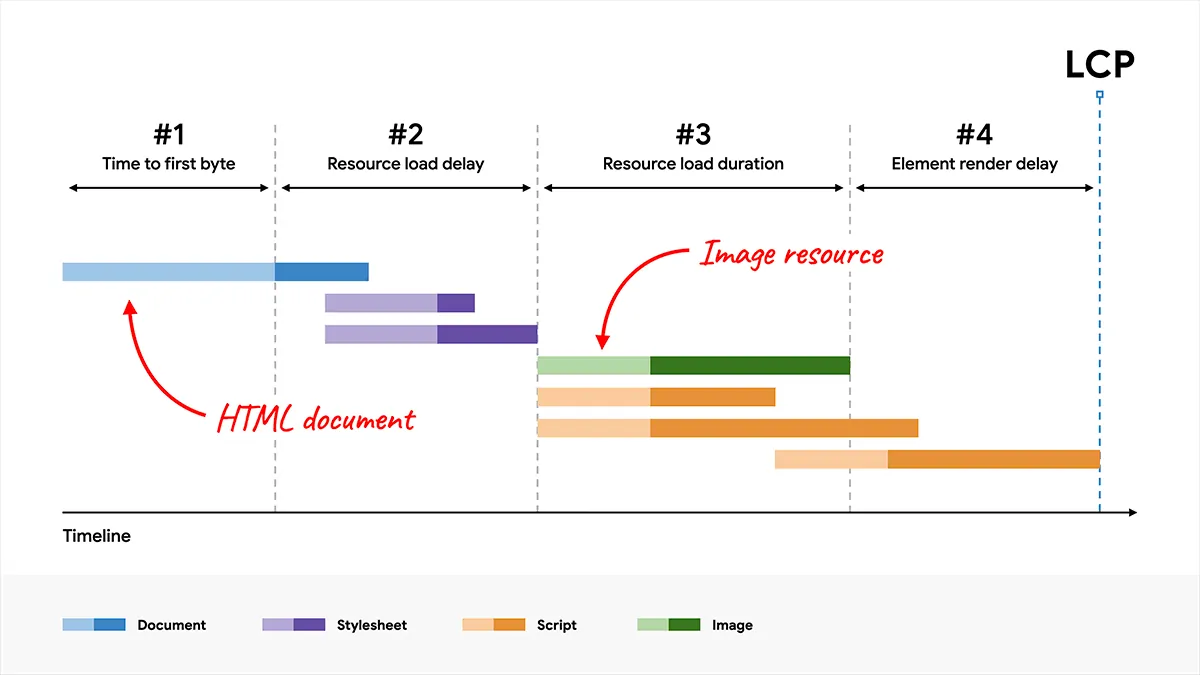
若 LCP 是图片的话,那么整个分析过程可分为四个阶段:
- TTFB
即用户从开始初始化页面(例如点击链接)到接收到 HTML 文档的第一个字节的时间。 - Load delay
即资源加载延迟,表示从 TTFB 到浏览器开始加载 LCP 资源之间的时间。如果 LCP 元素不需要加载资源即可呈现(如使用系统字体的文本节点),则此时间为 0。 - Load time
即资源加载时长,表示加载 LCP 资源的时长。如果 LCP 元素不需要加载资源即可渲染,则此时间为 0。 - Render delay
元素渲染延迟,表示从 LCP 资源完成加载到 LCP 元素完全渲染之间的时间。

一般来说,资源加载延迟和元素渲染延迟这两者都和延迟有关,所以值应该尽可能的小。不过若网页的 LCP 时间始终在 2.5 秒内,那么这块内容也不用急着优化。
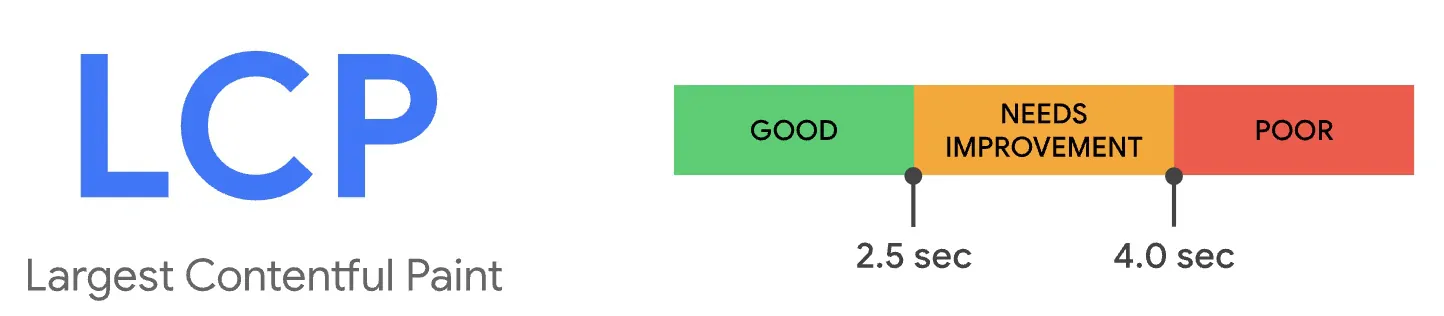
该指标值低于 2.5 秒表示良好,高于 4 秒表示差:
 理想的 LCP 值为 2.5 秒或更短
理想的 LCP 值为 2.5 秒或更短
分析 LCP#
Chrome DevTools#
DevTools 提供了两种分析 Core Web Vitals 的方法:
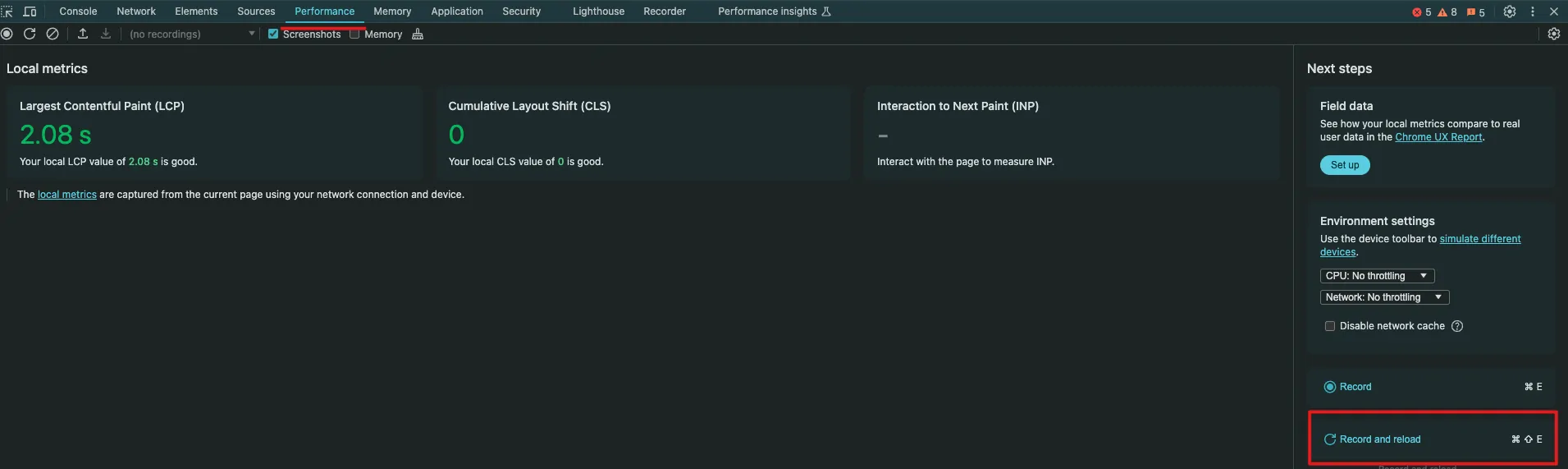
- 打开 Chrome,按
F12打开 DevTools,点击 Performance,点击右下角的 Record and reload:

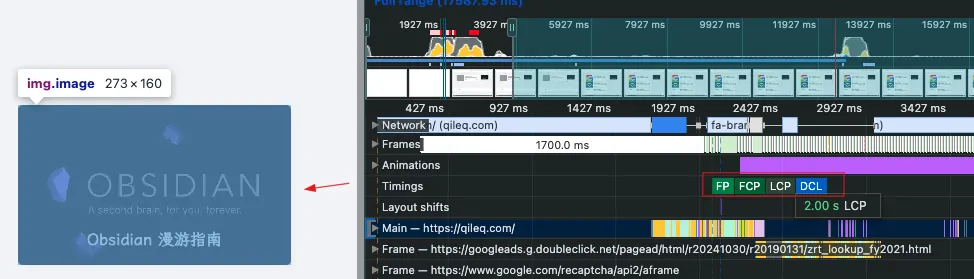
重新加载完成后会得到本次加载耗时的分析报告,将鼠标移动到 Timings 这行上的 LCP 上,会在网页上显示对应的 LCP 元素:

-
或者按
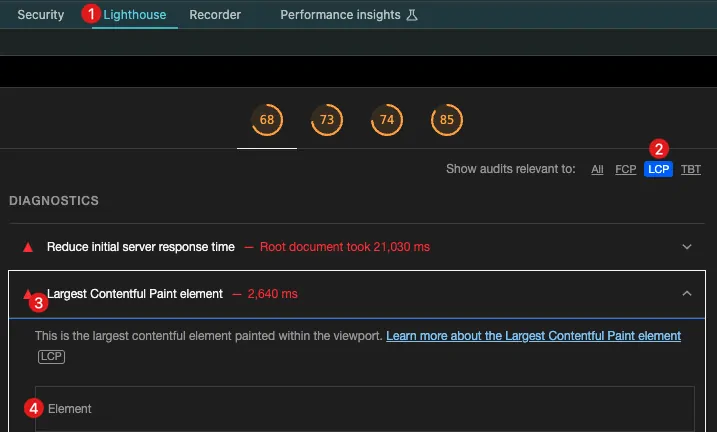
F12打开 DevTools 后,点击 Lighthouse,在分析报告中点击 LCP 即可看到 LCP 元素:

PageSpeed Insights#
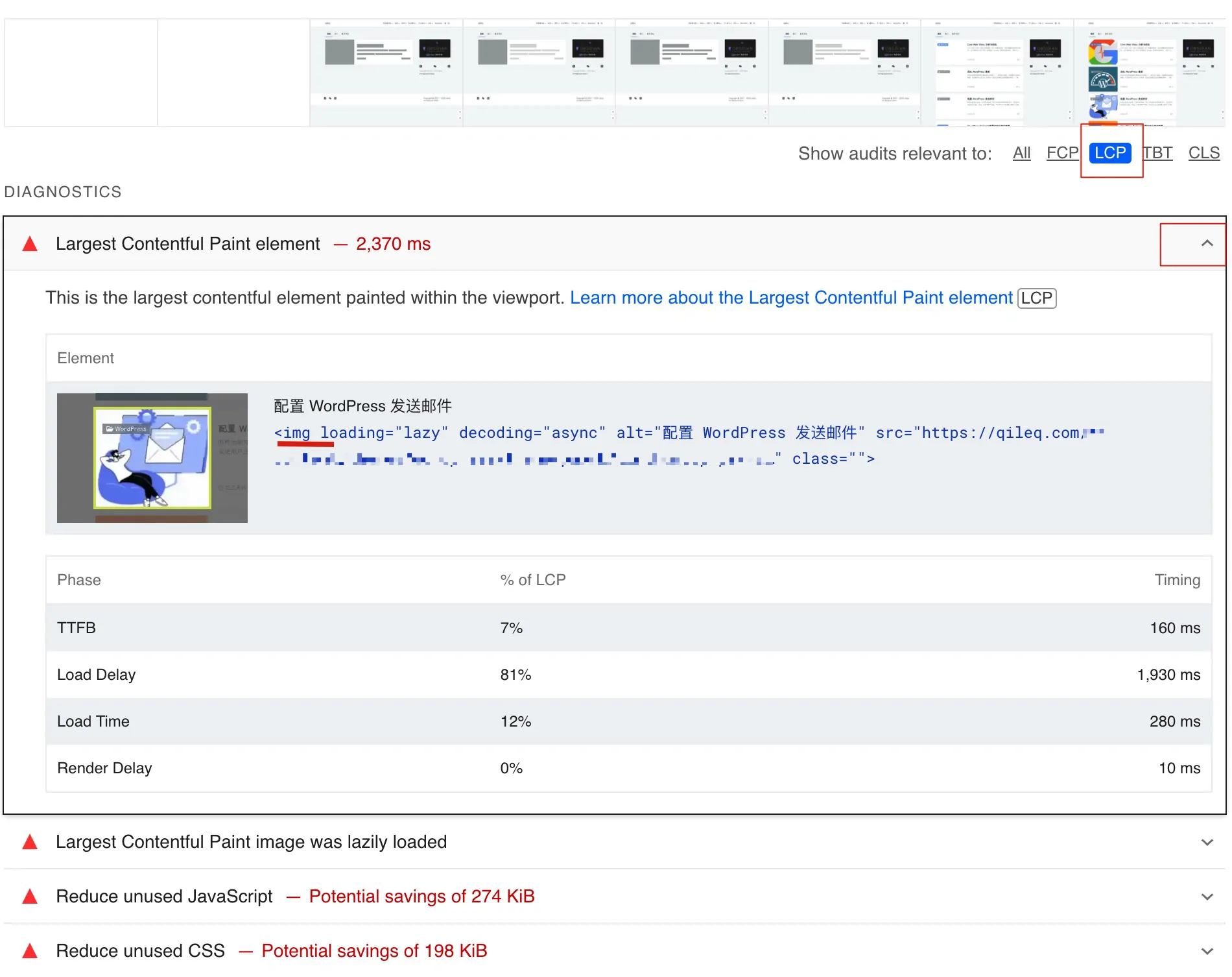
在 PageSpeed Insights 中生成网站的报告后,点击 LCP 即可看到诊断信息问题:

可以看到最大内容是图片,主要是花在 Load Delay。
优化 LCP#
根据 LCP 不同阶段的耗时可进行针对性的优化。
优化 TTFB#
一般来说,大多数网站都应力求将 TTFB 时间控制在 0.8 秒内。若该时间超出 1 秒,则需要考虑如何更快的响应请求,一般来说可以考虑如下方案:
- 使用 CDN
CDN 通过使用分布式服务器网络,将资源缓存在距离用户较近的服务器(即“边缘服务器”)上;另外 CDN 提供商通常有更快的 DNS 解析时间,且可能对数据进行压缩优化。 - 增加缓存
无论是页面缓存还是 Redis 等缓存,都能提升绝大多数网站的响应时间。对于使用 WordPress 的站点,可启用缓存插件来优化速度。 - 避免多次重定向
若请求收到资源位于其他位置的响应时,会重新请求定向到新的位置,这个过程无疑会让响应时长翻倍。重定向有两种类型:- 同源重定向
重定向到同一网站的其他位置,如 http 请求自动重定向为 https 请求,或 URL 非/结尾的地址重定向 到/结尾的地址。这类重定向一般较容易解决,对于 http 重定向到 https 来说,可以在请求头中设置 Strict-Transport-Security 来强制访问 https 站点。 - 跨域重定向
重定向到其他网站,如很多网址会通过短地址工具转化一下 URL 地址。
- 同源重定向
优化资源加载延迟#
从理论上讲,资源在 TTFB 后立即就可以加载了,但实际上浏览器真正开始加载资源之前总会有一些延迟,一般来说如下因素会影响 LCP 加载速度:
- 资源被发现的时间
若元素的信息存在于初始 HTML 标记中而不是 JavaScript 动态生成的话,浏览器可以通过扫描 HTML 文档响应来快速发现 LCP 资源,如:<img>已设置了src或srcset属性。- CSS 中的
background-image通过 HTML 标记中的<link rel="preload">(或使用 Link 标头)预加载。 - 文本字体是在 HTML 标记中使用
<link rel="preload">(或使用 Link 标头)预加载。
对于这种情况导致的延迟,应该尽量避免通过 JavaScript 更新元素信息。
- 资源加载的优先级
若资源只能通过外部 CSS 或 JavaScript 文件的方式引用,那么可以提高优先级来预加载资源。如<img>通过loading="lazy"开启懒加载后,只有当图片位于视界内系统才会加载资源,因此加载时间可能会比正常情况下更晚一些。若我们认为<img>元素可能是网页的 LCP 元素,那么可以为其设置fetchpriority="high"属性来优先加载:<img fetchpriority="high" src="/path/to/image.webp" />,或者去掉<img>元素的loading="lazy"属性,让浏览器自动加载。
优化资源加载时长#
缩短加载时长即减少将资源的字节传输到用户设备所用的时间,一般来说有如下方法:
- 开启网站压缩。这是一种简单且十分有效的优化方法,具体操作见WordPress 网站开启 Gzip 压缩一文。
- 减少资源大小
如下是一些文件的常用优化方法:- 图片:图片压缩;将 png/jpg 转为 WebP/AVIF;
- CSS/JS 文件:去掉不必要的字符以生成最小( 一般名为 x.min.css 和 .x.min.js )文件;
- 字体文件:
- 尽量使用系统默认字体;
- 若想使用非系统默认字体,可将字体文件分发到 CDN 中;
- 还可以在 CSS 中设置
font-display: optional;,表示只给一小段时间用于加载指定字体,若没加载成功,将使用默认字体渲染页面。
- 减少传输距离
即使用 CDN 优化传输时间。
优化元素渲染延迟#
LCP 元素在完成加载后无法立即呈现的主要原因有如下几种:
- 依赖的 CSS 或 JavaScript 文件还在加载中:对于这种情况需要缩减、压缩这些依赖文件。
- 渲染主线程被其他长时间运行的任务阻塞:如下载某些和渲染元素不相关的 JavaScript 文件导致渲染延迟。
INP#
INP 在 2024 年 3 月代替 FID 成为 Core Web Vital 指标之一。
INP 测量了从用户开始与网页交互(如点击按钮或链接等)到浏览器完成该交互的时间。举例来说,当用户点击一个按钮时,INP 会记录从点击到按钮状态改变并重新绘制的时间。INP 包含以下三类交互:
- 点击鼠标
- 点击触控屏
- 实体键盘或荧幕键盘上的按键
该指标值低于 200ms 表示良好,高于 500ms 表示差:

优化 INP#
- 最小化或异常加载 JavaScript
- 使用 web worker:Web worker 是一种在后台运行 JavaScript 而不会阻塞主线程的简单方法。
CLS#
CLS 量化了网页中的内容布局变化,该指标用于衡量视觉稳定性。
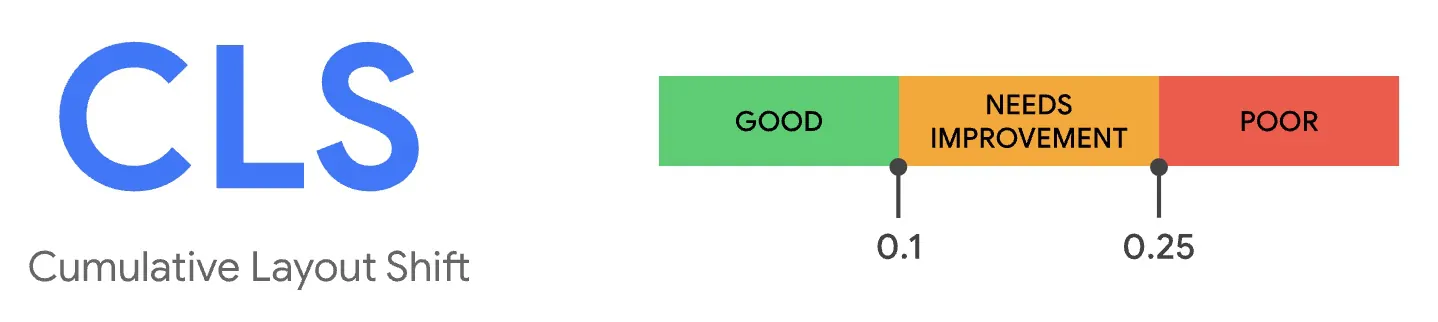
该指标值低于 0.1 表示良好,高于 0.25 表示差:

优化 CLS#
既然 CLS 表示而已偏移情况,那么尽量减少网页初始化完成后的布局变化就行了。以下是一些常用策略:
- 为图片、视频、广告等媒体元素指定
width和height属性,这会告诉浏览器媒体项目将占用多少空间,从而减少布局变化。 - 对于 JavaScript 动态生成的内容,可以提前使用占位元素(如 Bootstrap 中的
Placeholders组件)临时展示,或设置该元素块的大小。
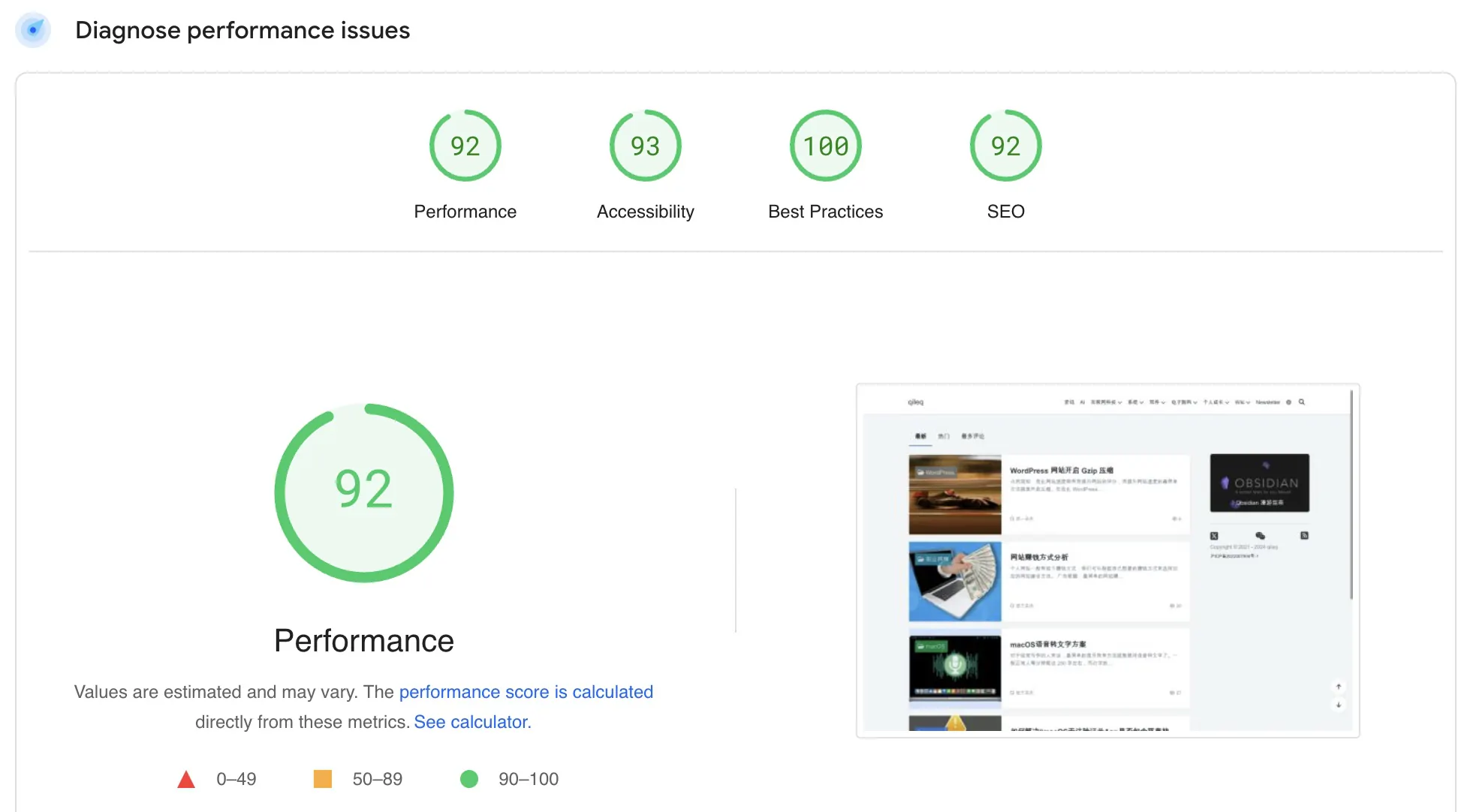
优化效果#
本站在使用上述各种优化方法,重新诊断的效果如下:

参考#
本文参考了 Google 前端开发人员文档,如有兴趣可访问如下文章来更深入的了解 Core Web Vitals 相关内容:
- Largest Contentful Paint (LCP)
- Optimize Largest Contentful Paint
- Cumulative Layout Shift (CLS)
- Interaction to Next Paint (INP)
如果您对网站优化有兴趣,还可以参考优化 WordPress 网站速度。









