共计 851 个字符,预计需要花费 3 分钟才能阅读完成。
如果你想美化 Obsidian 的话,那么使用 icon 图标应该是必不可少的一步。本文就说下如何在 Obsidian 中使用 icon。
Obsidian 图标插件#
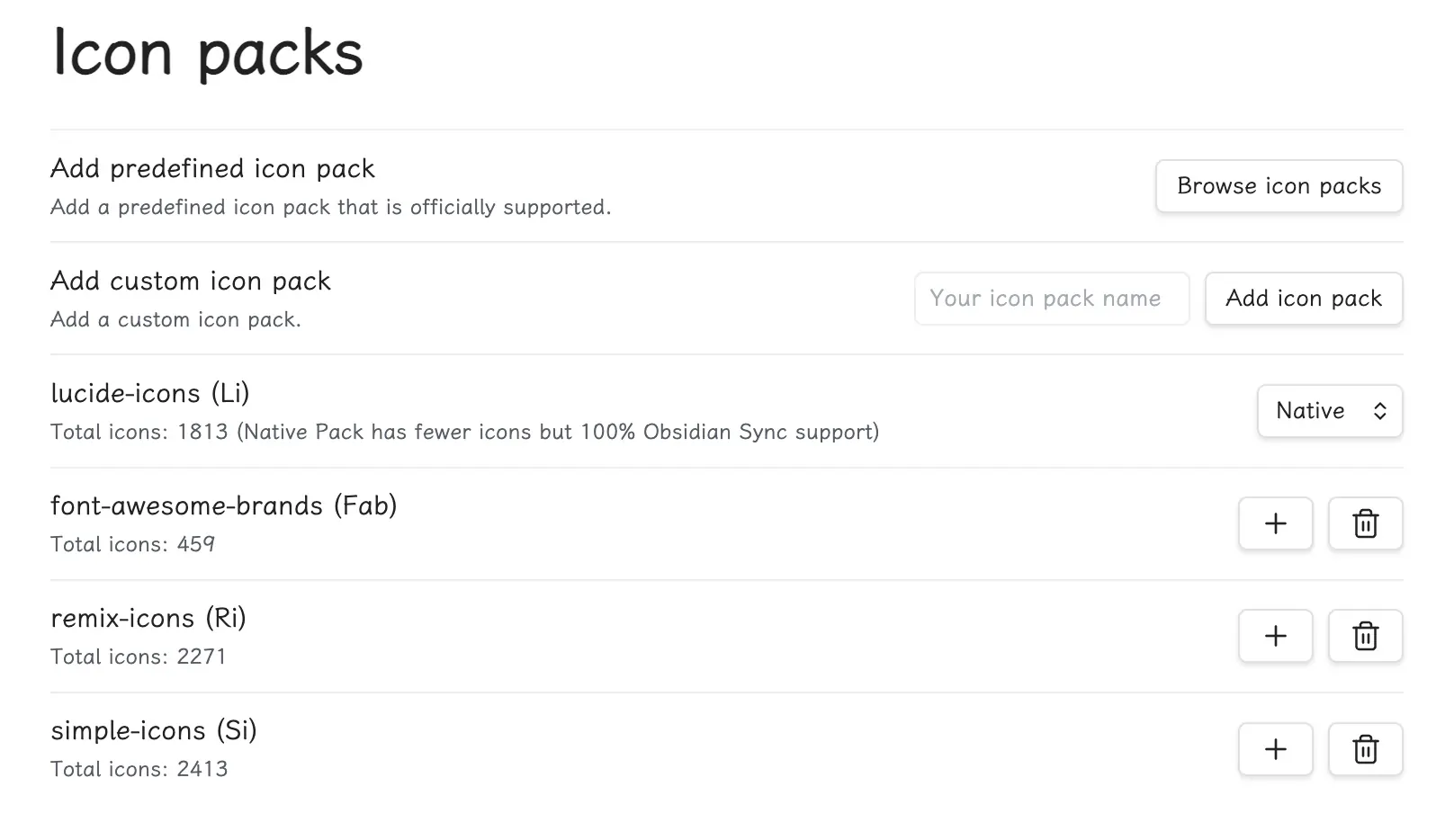
Iconize 插件是一款功能强大插件,用于帮助我们在 Obsidian 中使用 icon,我们先安装该插件,然后配置图标库,一般来说,添加 lucide-icons/simple-icons/remix-icons 中的一个图标即可,当然也可以都添加:

之后在使用图标库简写和图标名来使用图标,如使用 LiSmile 表示 Lucide Icons 中的 smile 图标,使用 RiSunFill 表示 Remix Icons 中的 sun 图标。
另外还有款图标插件 Iconic,其提供了类似的功能,有兴趣的朋友自行选择使用哪个插件。
本文以 Iconize 为例来说明如何在 Obsidian 中使用图标。
Obsidian 图标使用方法#
给目录设置图标#
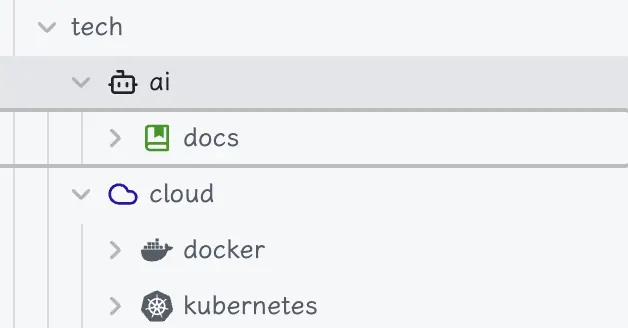
对着目录点击右键,选择 “change icon”,然后在弹出的对话框中选择 icon 即可。如果想修改 icon 的颜色,可以对着该图片点击右键,然后 “change color of icon” 设置颜色即可。如下:

给文件设置图标#
打开 Iconize 配置,开启 toggle icon in title 并保存,然后在目录树的相应文件上点击右键,选择 “change icon”,然后在弹出的对话框中选择 icon 即可。如下:

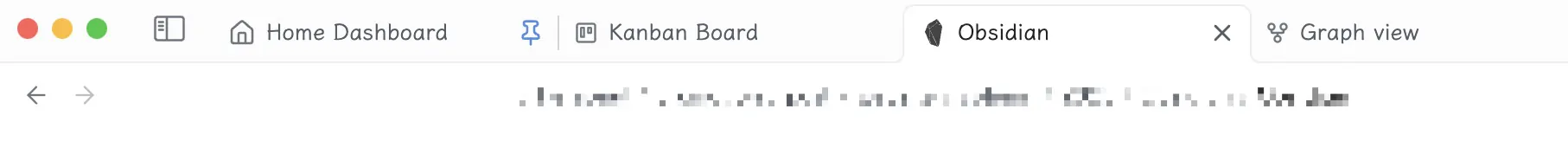
标签页设置图标#
打开 Iconize 配置,开启 toggle icon in tabs 并保存,然后在标签页上点击右键,选择 “change icon”,然后在弹出的对话框中选择 icon 即可。如下:

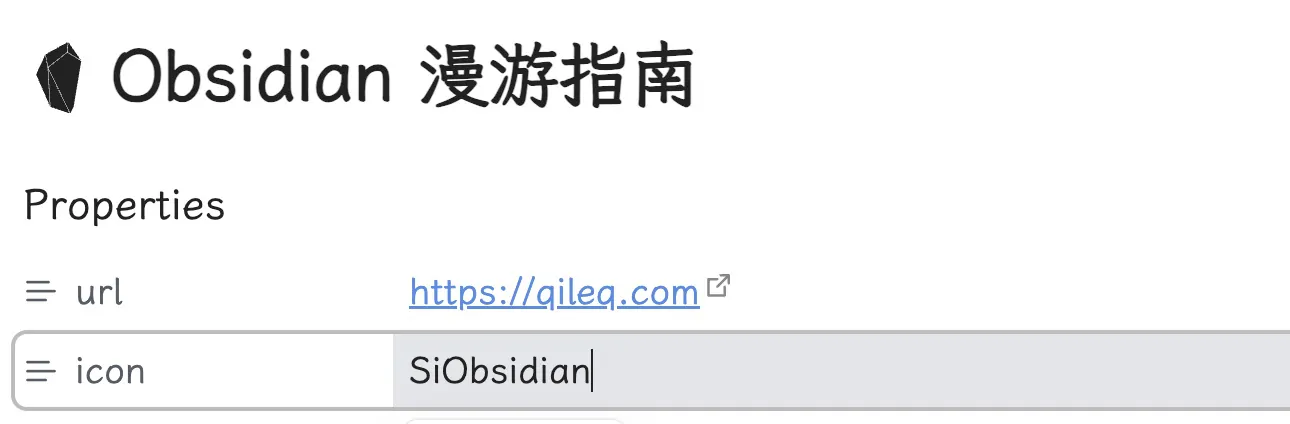
在 frontmatter 中使用图标#
打开 Iconize 配置,开启 use icon in frontmatter 并保存,然后在 frontmatter 中输入 icon,值为对应的图标名,,如下图所示:

在文档中使用图标#
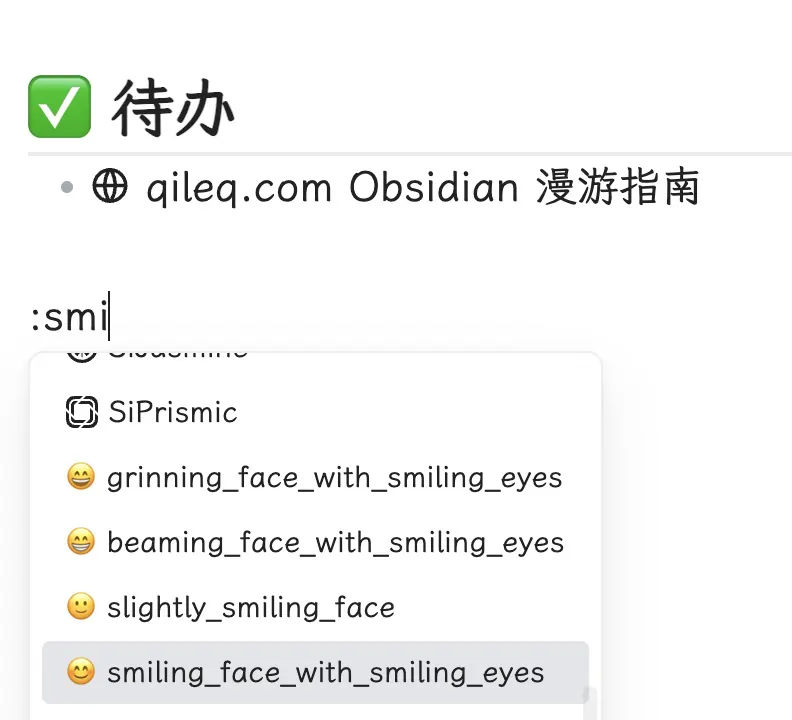
在文档中输入 :,然后输入图标的前缀进行搜索查询即可使用图标,如下图所示:

在链接前显示图标#
若想要在链接前显示图标,可使用 Link Favicons,这样在输入链接后,自动显示网站图标。









